Overview
The client, Angelic Homes LLC is a residential rehabilitation center that offers multiple programs and therapy options to assist patients in their recovery process. Angelic homes was going through a rebranding process and was in need of an improved website user experience.
Problem
How might we create an informative, and trustworthy website that empathizes with those seeking help with addiction, and increase new user sign up?
Solution
The solution was to do intensive user research, conduct interviews, empathize with potential clients, & get a deep understanding of users pain points and what they need to successfully navigate the process of getting their loved ones the treatment they need. After the intensive research, I would create a website that was informative, easy to navigate, would answer potential user questions, and help reassure them in their decision to seek out professional help with their addiction.
My Role
As a UX Designer I was responsible for the execution of the entire project, which included:
User Research & Interviews
Wireframes, Lofi and Hifi Designs, Prototype
User Testing
User Journey Map & Story
Presentation to the Client
Website Build
My Stack:

Research: User Interviews
Understanding pain points: To gain a deeper understanding of user pain points, I leveraged mutual connections within my network, as well as references from the stakeholder to connect with professionals in the medical field, particularly those specializing in behavioral disabilities, depression, and rehabilitation. I successfully interviewed two behavioral health therapists (BHTs), two nurses, and one receptionist at a group home. Through Zoom calls, I asked targeted questions to uncover the primary reasons for patient admissions, common user concerns and questions, key factors they seek when searching for assistance, safety concerns, and essential information they look for on a clinic's website.
Collecting Insights: The insights gathered from these interviews were invaluable. Hearing directly from users about their pain points and their preferences for website content when seeking care for a loved one significantly informed my approach in the UX process. These insights provided a clear direction for addressing user needs and enhancing the overall user experience on the website.
Insights Snapshot:

Competitive Research:
Research was conducted on competitors, noting their design patterns, website structures, common themes, and usability

Synthesize and Define
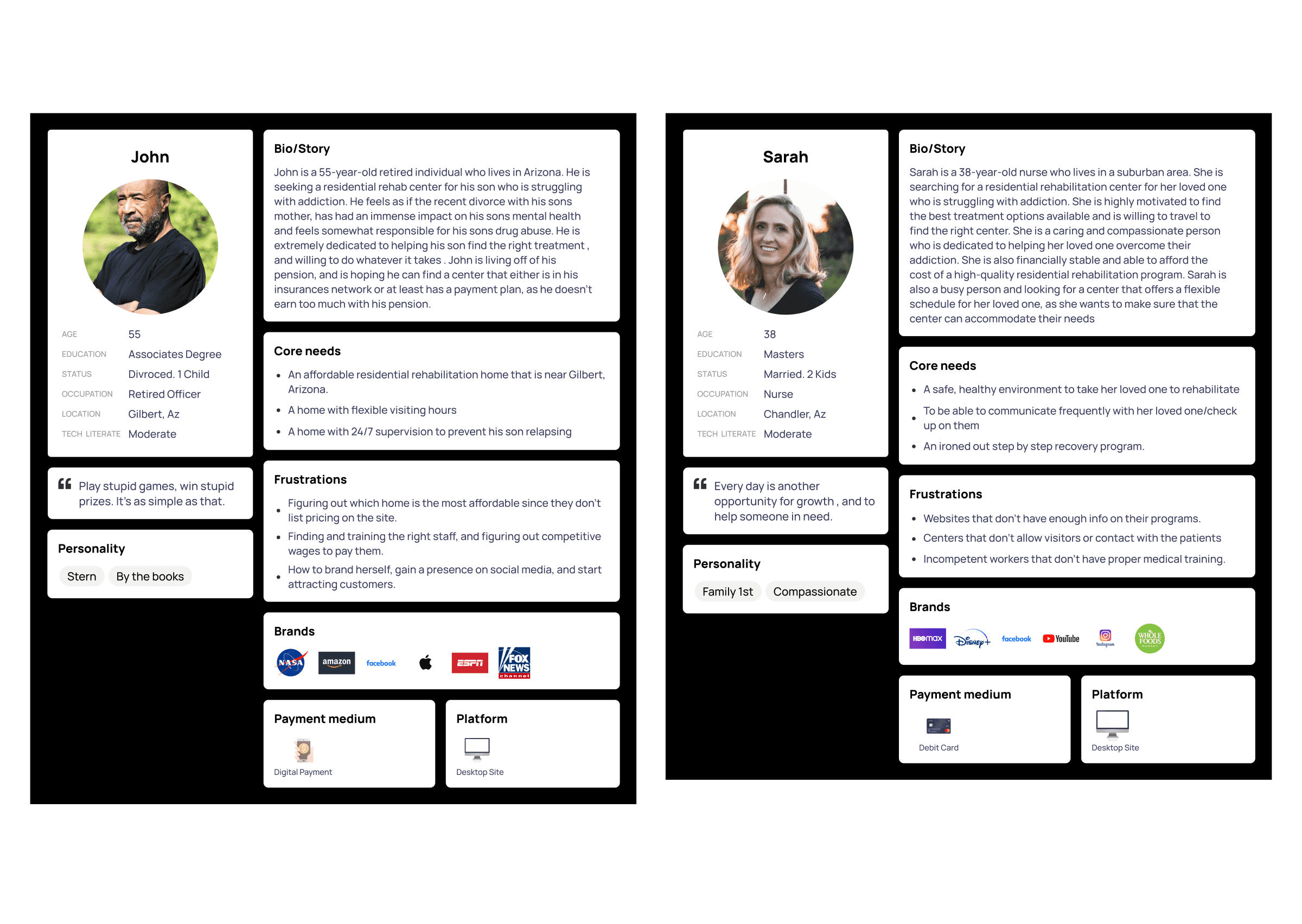
Personas were developed based on research of general users (age, demographic, etc.) of residential rehabilitation clinics in the Chandler area. I reached out to a few clinics, to get some general information about the clients they typically take in; Insights were gathered from interviews with eight different users, including families who have utilized clinics, behavioral health technicians, and front desk workers.

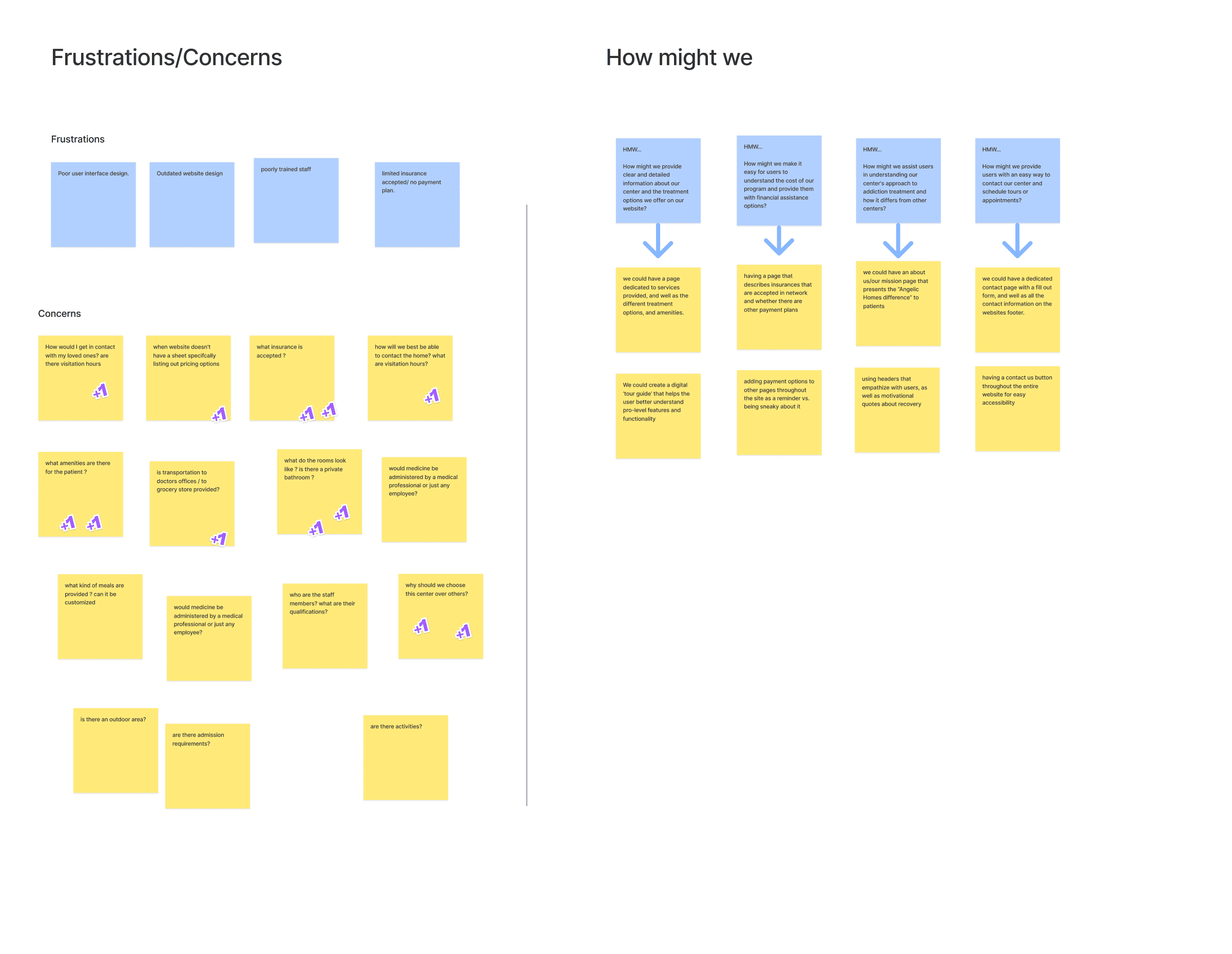
How Might We's: During the interview, I took notes as to what interviewees listed as their pain points, and what they would need to help guide their decision choosing a rehab center easier. After listing some of their frustrated and concerns, I added a star to the points that were mentioned multiple times, then turned those into 4 main "how might we" statements. The statements I came up with based on their pain points were:
How might we assist users in understanding our center's approach to addiction treatment and how it differs from other centers?
How might we provide users with an easy way to contact our center and schedule tours or appointments?
How might we provide clear and detailed information about our center and the treatment options we offer on our website?
How might we assist users in understanding our center's approach to addiction treatment and how it differs from other centers?

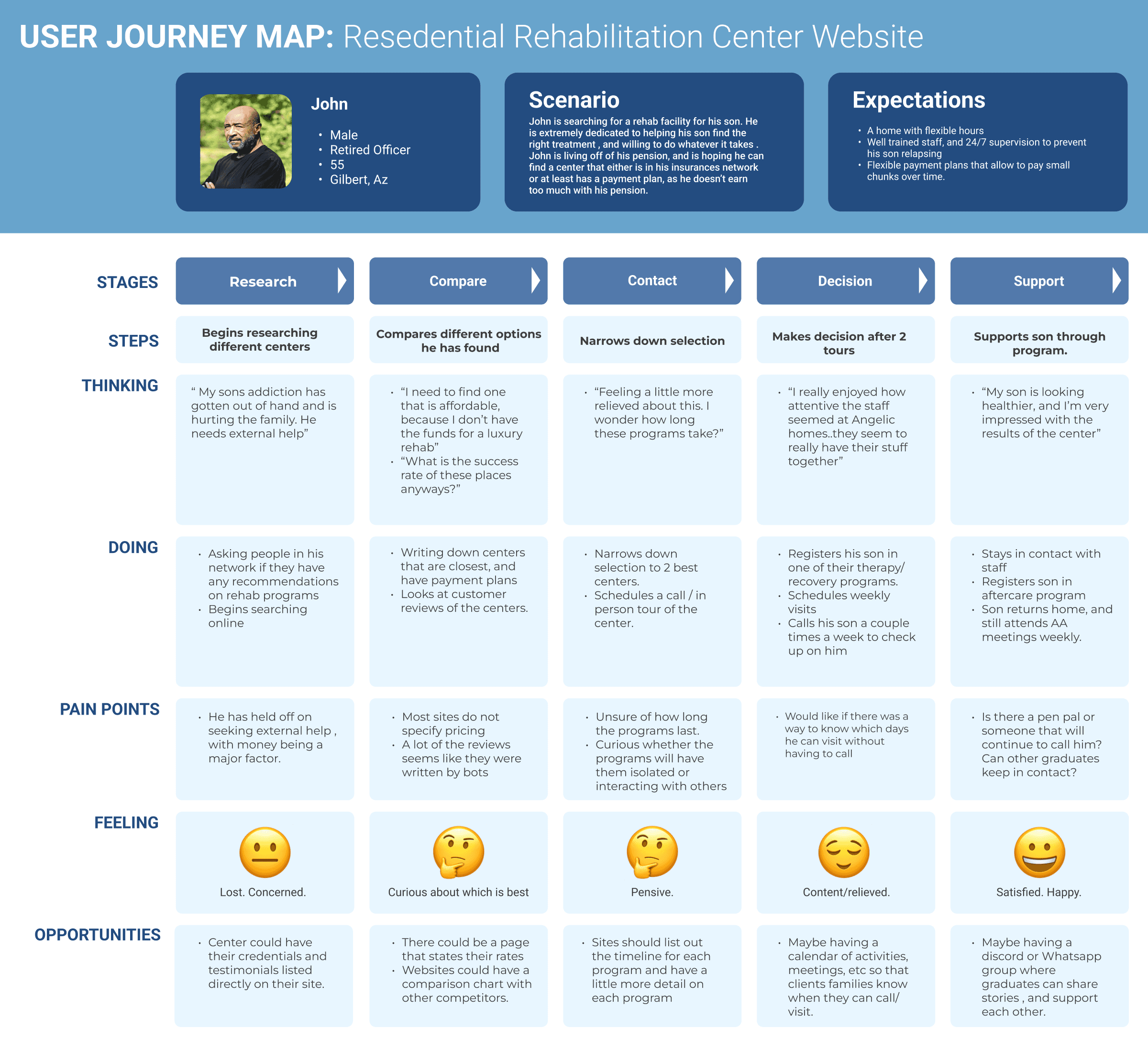
User Journey map & User Story: To align with the business goal, I created a user journey map to capture the key steps and emotional experiences users undergo while finding, selecting, and checking in a loved one to a residential rehabilitation center. This map helped identify critical touchpoints and opportunities to enhance the user experience throughout the process.

Ideation and Design
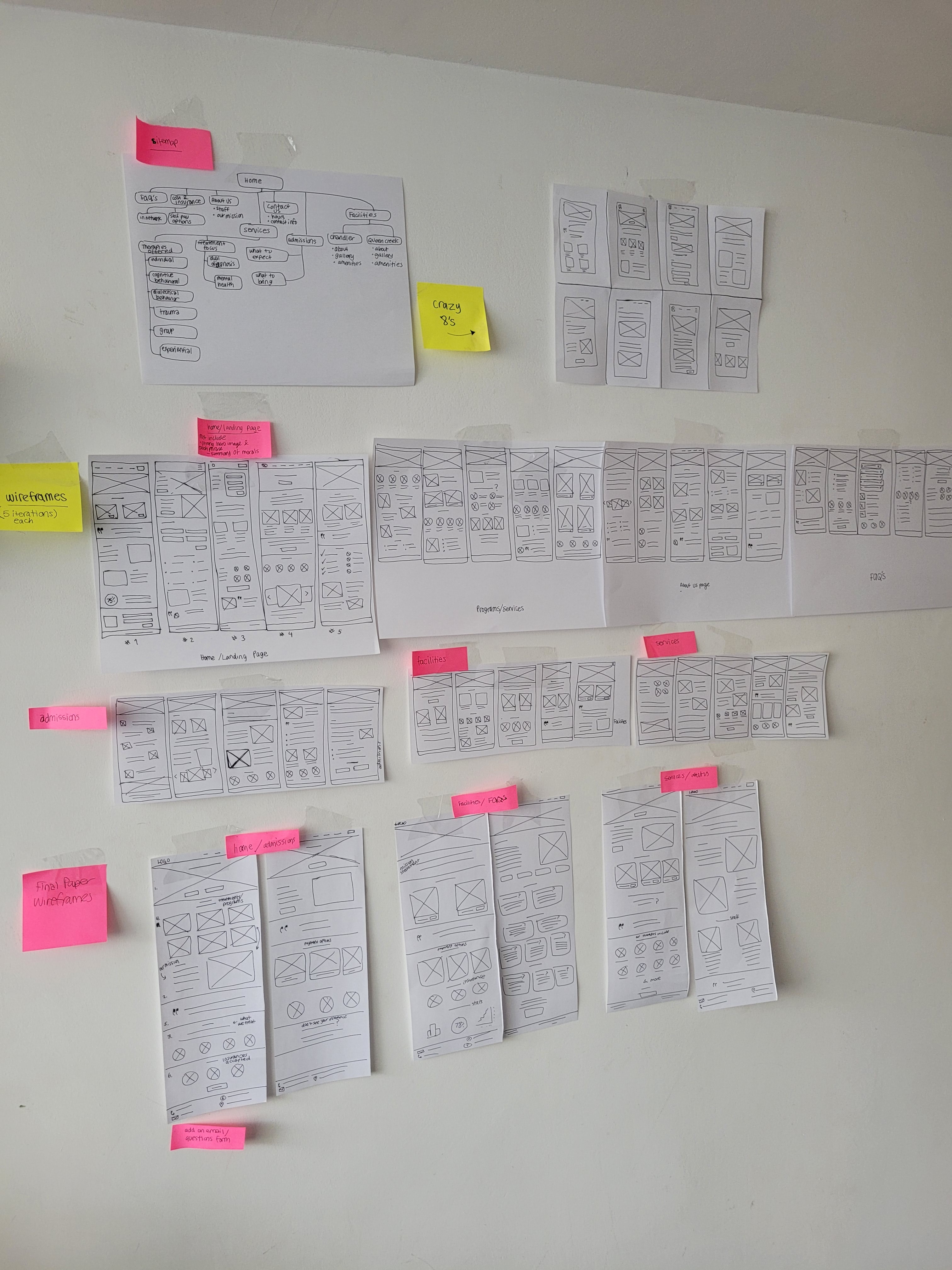
Paper Wireframe & Sitemap: After writing out the user stories, it was time to ideate and create the sitemap. After reviewing several competitors websites, and taking insight from the user interviews I wrote down the most essential pages that the rehab facilities website should have (which helped in creating the sitemap)
Next I did a crazy 8s exercise to get the creative juices flowing (ironically while having some carrot juice), and then made 5 iterations of each main page. I then put a star on the most useful features that would relieve user pain points, and consolidated the design choices in a final paper wireframe.

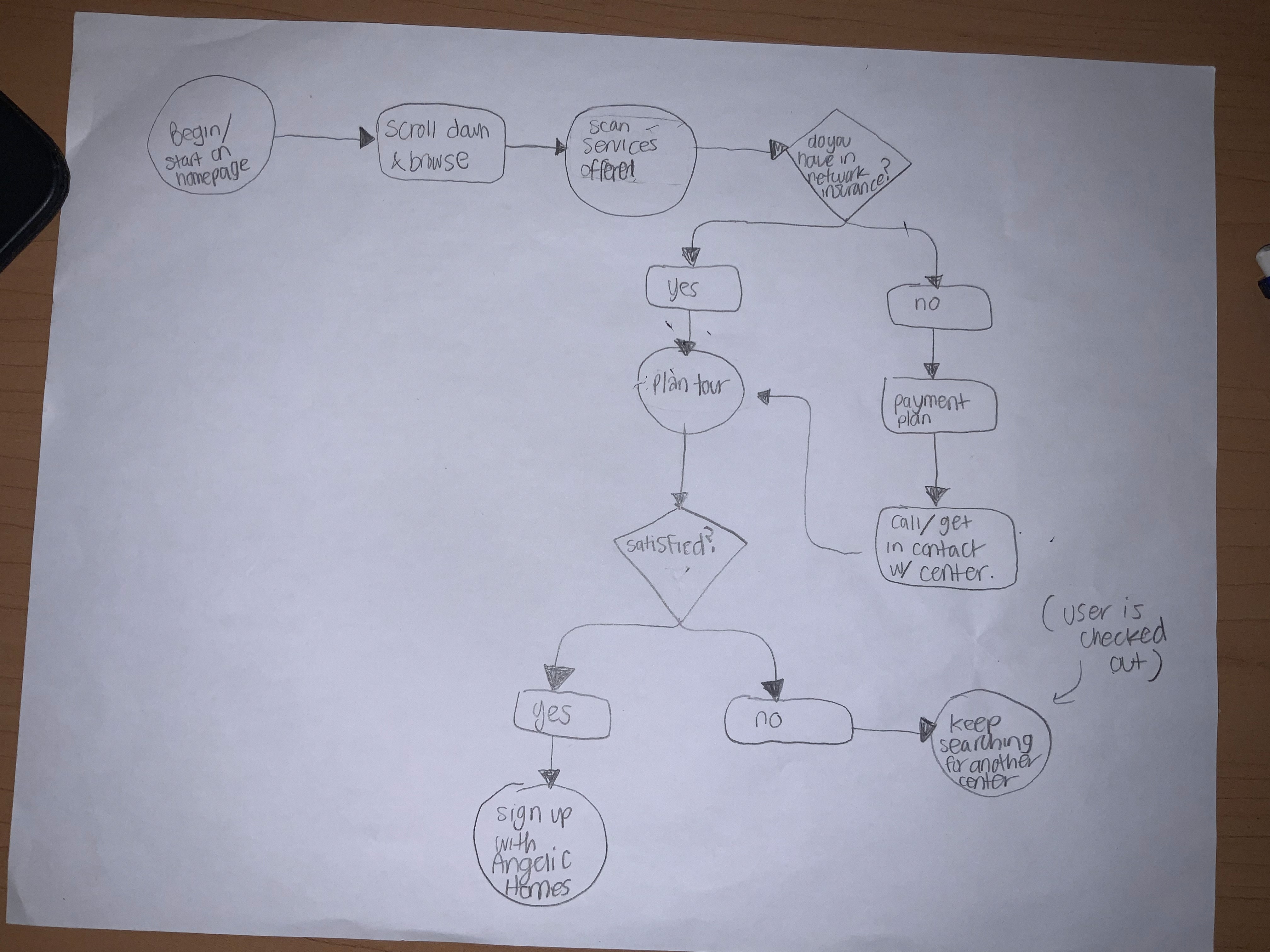
User Flow: In order to visually present problems that users may encounter to potential stakeholders, I mapped out this user flow.
This diagram shows the typical journey from when the user begins their search for a facility up until the point that they are about to enter the facility for a a tour

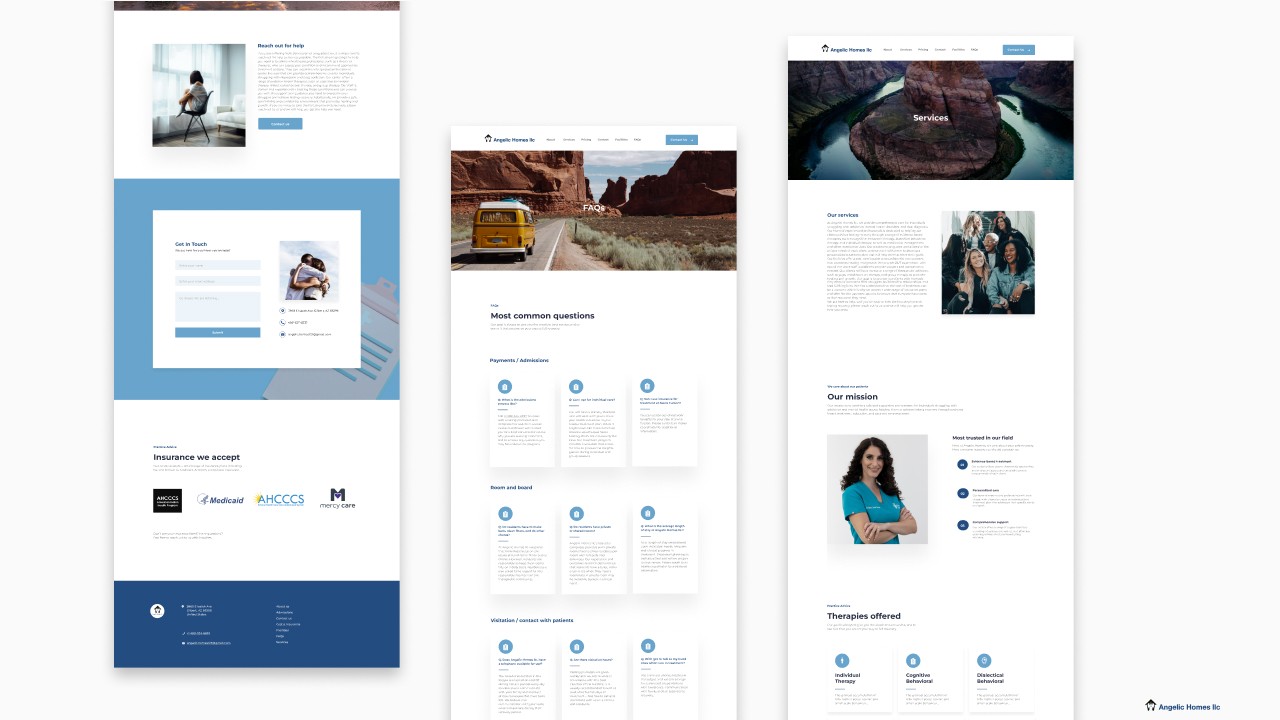
Digital Wireframes: Using Figma, I translated my first sketches into low-fidelity wireframes. The wireframes I began with were for desktop, as requested by the stakeholders. From the digital wireframes I then constructed Lofi prototypes. After having some users review the prototypes, and made iterations on it so that the flow was accurate before moving on to hifi prototypes.
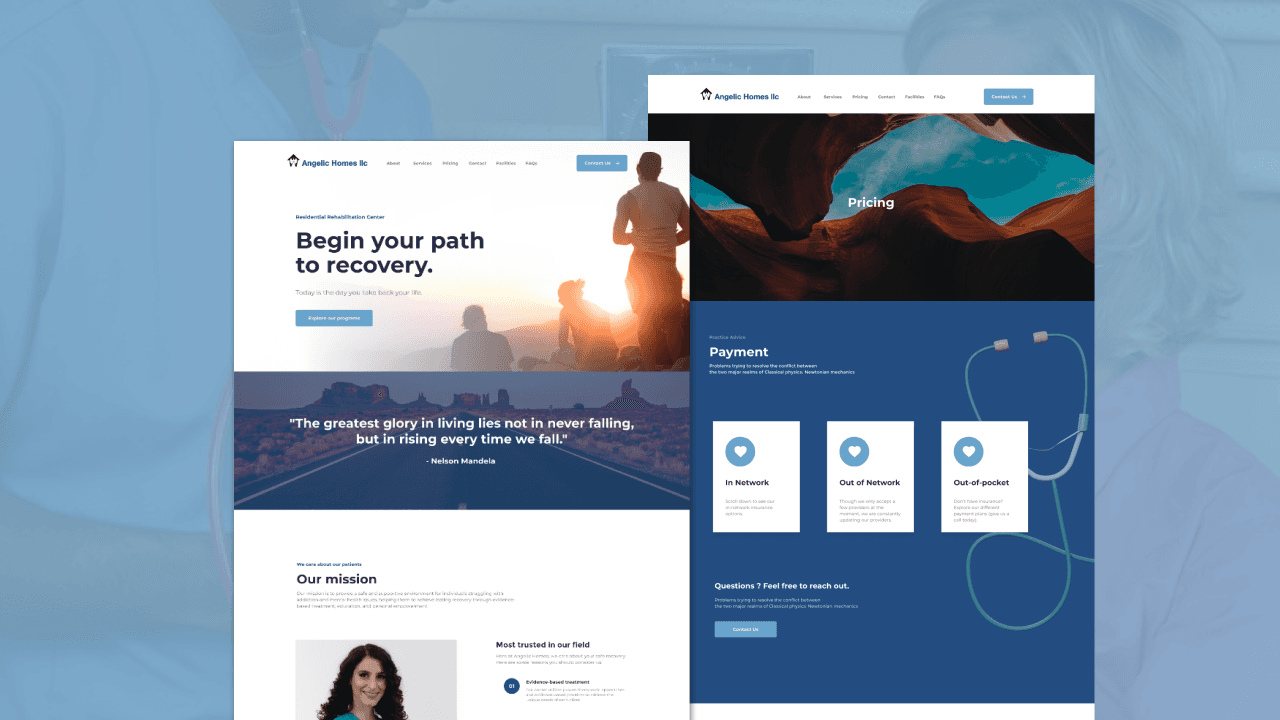
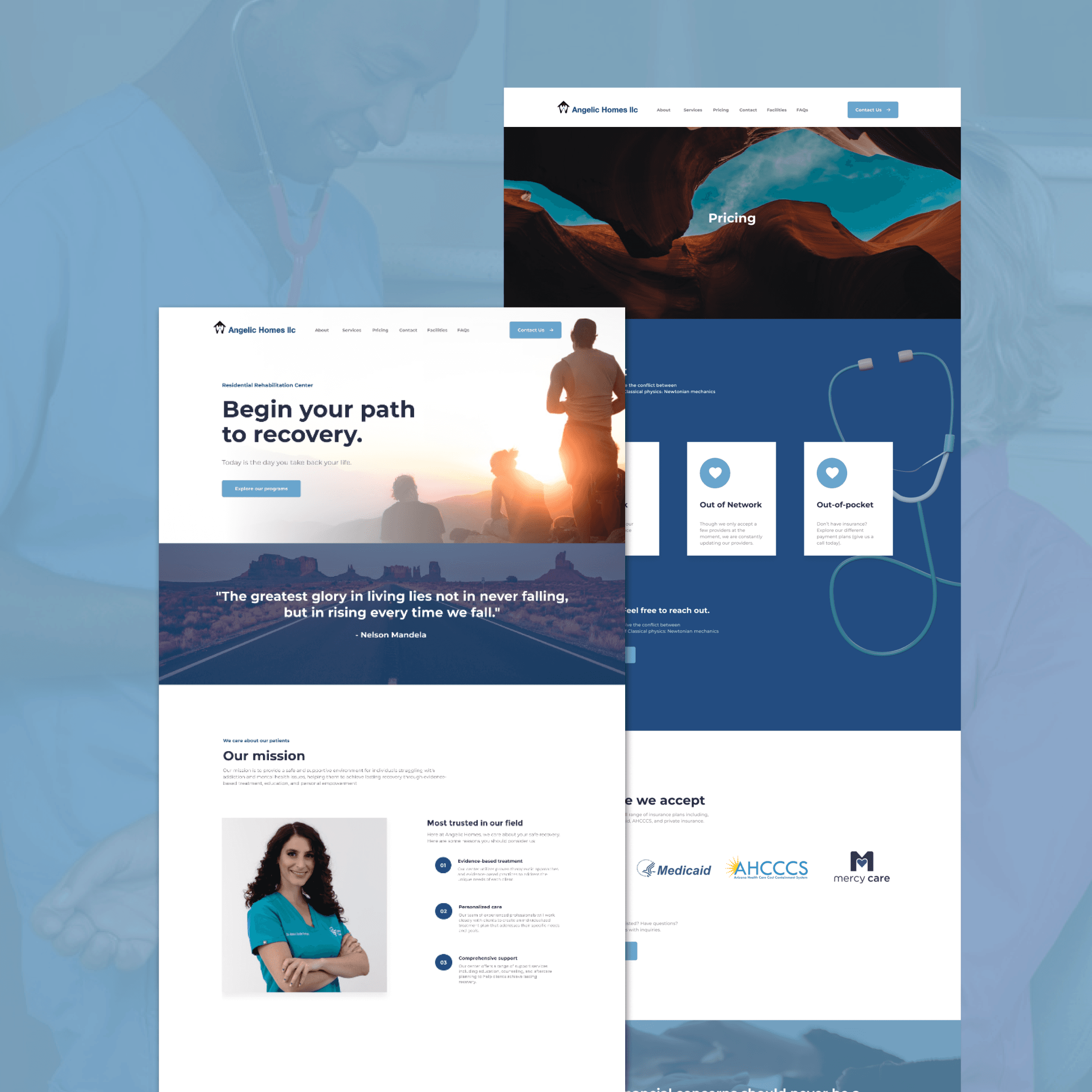
Hifi Prototype: After the Lofi prototypes were running well, I then constructed the hifi designs and prototypes, keeping the design in accordance to brand colors and guidelines.

Testing
Usability Studies: After creating the prototypes , I ran some usability tests with 4 different users. Some of the most common issues pulled from these tests were:
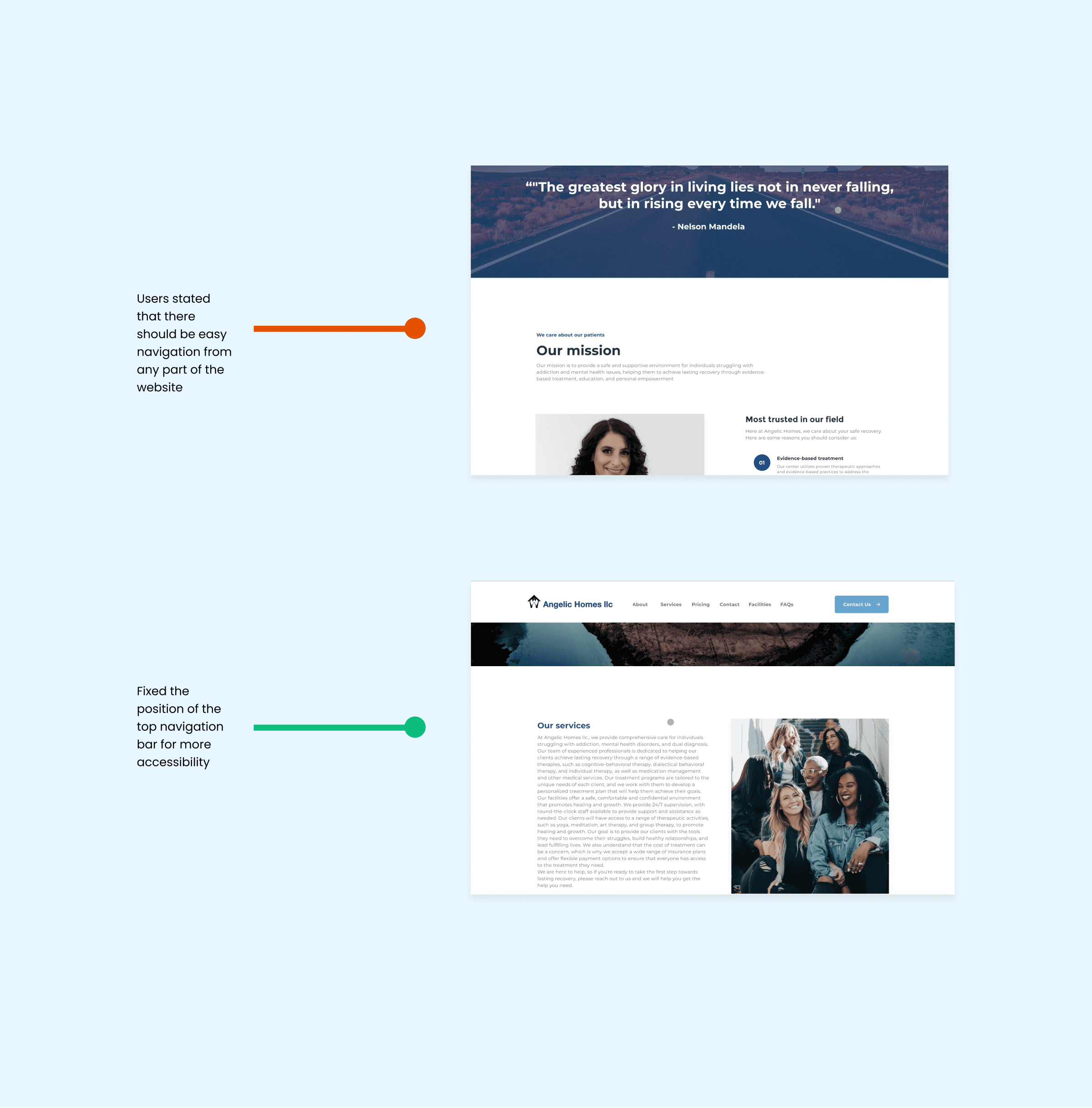
issue 01
Users stated that they wanted a way to navigate through the website, from any part of the website

issue 02
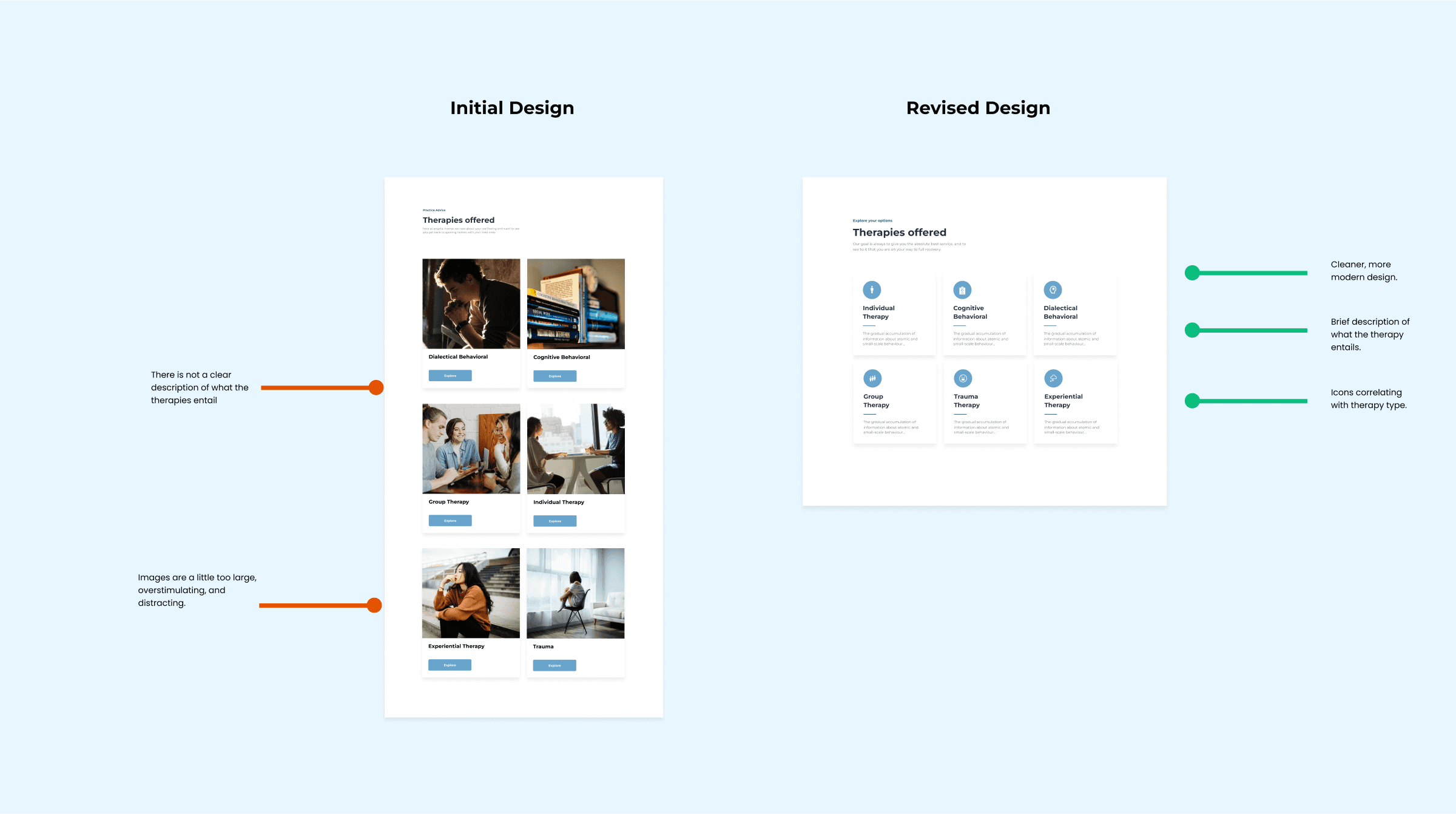
Users stated that the “therapies offered” section felt a bit too busy, and distracting, and didn’t necessarily correlate with the rest of the website.
solution 02
The solution was constructing a simplified version using icons, which I later showed to 3 users, who decided that the simplified version was more effective

The Build
I began with creating some reusable components for a design kit in Figma, then transferred the components and Hifi designs over to Framer utilizing a plugin . For the build , I made sure that the interactions were smooth , spacing was concise , and that the navigation was user-friendly.
Results
Through the redesign , a more comprehensive and informative site was created; this site was transformed into a one-stop-shop for those who were seeking for assistance with their rehabilitation process, provided informative articles on addiction and treatment, and created a sense of trustworthiness through real client reviews.